PostgreSQL : Utiliser ON CONFLICT et RETURNING
Tags : Postgresql, Sgbd
Dans le cadre de l'utilisation d'une query postgre INSERT ON CONFLICT vous avez peut-être tenté d'utiliser RETURNING afin de par exemple retourner l'id original de l'élément qui créer le conflict.
Prenons la table "customers" suivante :
id name email date 1 Maxime maxime@test.fr 2022/08/11 2 Goodie goodie@test.fr 2022/08/11
Nous avons évidement une contrainte unique sur l'email customers. Si l'on souhaite jouer cette requête nous allons avoir une erreur :
INSERT INTO customers (email) VALUES ('maxime@test.fr'); ERROR: duplicate KEY value violates UNIQUE constraint "customers_email_key" DETAIL: KEY (email)=(maxime@test.fr) already EXISTS.
Nous utilisons donc la clause "ON CONFLICT" pour éviter d'avoir cette erreur et souhaitons retourner l'id du customer.
Notre première id serait d'utiliser cette requête :
INSERT INTO customers (email) VALUES ('maxime@test.fr') ON CONFLICT (email) DO NOTHING RETURNING id; id ---- (0 rows)
Seulement comme vous le voyez nous n'avons aucun résultat.
La solution : il faut bien utiliser un DO UPDATE SET en n'effectuant aucune modification pour avoir nos résultats.
INSERT INTO customers (email) VALUES ('maxime@test.fr') ON CONFLICT (username) DO UPDATE SET email=EXCLUDED.email RETURNING id; id ---- 1 (1 row)
Vous noterez l'utilisation de EXCLUDED qui est la valeur originale de l'insert, donc pas de modification et nos récupérons bien notre id 
Jouer gratuitement à Command & Conquer

Il y a plus de 10 ans maintenant est né un projet assez ambitieux de développer le jeu de stratégie en temps réel Command & Conquer afin qu'il soit compatible sur les dernières versions de système d'exploitation.
Cette version, open source et gratuite vous permet de jouer à Tiberian Dawn, Red Alert et Dune 2000. Au fil du temps de nombreux ajouts sont effectués, le jeux en réseau, de nouveaux éditeurs de map, gestion des mods...
J'ai beaucoup joué à cette re-masterisation que ce soit en local ou en lan, il y avait un certain temps quelques crash sous linux mais rien à signaler désormais !
Et la petite musique d'intro Hell March :

Récupérer le discriminator lors de l'utilisation d'un groupe avec JMS Serializer
Il existe actuellement un cas particulier avec JMS Serializer : si vous souhaitez récupérer vos attributs en spécifiant un groupe, vous perdrez le discriminator.

Pour palier à ce problème vous devez ajouter le groupe Default en plus de vos / votre groupe(s). Notez que les attributs sans groupe se retrouvent automatiquement dans Default, vous pouvez dans ce cas leurs attribuer un groupe vide.
Merci à Micael pour le bug et la capture 
Source : Github
Prestahop : import d'images sur un hébergement mutualisé OVH
Tags : Bugs, Images, Php, Prestashop
 Après avoir passé de nombreuses
Après avoir passé de nombreuses minutes heures sur l'import prestashop et en consultant les différents forums j'ai faillit désespérer ! Mais finalement en allant voir un peu le code source et à coup de var_dump j'ai compris l'origine de mon soucis d'import. Enfin...
A chaque import j'avais l'erreur suivante :
Erreur lors de la copie de l'image: ../import/toto.jpg
Avant toute chose je suis sur la version 1.6 de prestahop donc faites attention à la votre car le problème est peut-être différent. Pensez lors de vos tentatives d'import à avoir qu'un seul produit et image dans votre CSV dans un premier temps afin de gagnez en vitesse  Surtout quand vous effectuez une bonne dizaine voir centaine de tentatives.
Surtout quand vous effectuez une bonne dizaine voir centaine de tentatives.
En regardant dans le fichier classes/Tools.php avec la fonction static copy() je me suis rendu compte que Prestashop ajoutait un slash en début de chaine source si il n'y en avait pas. Si bien que mes dossiers relatifs n'étaient pas correcte. Par exemple ../images/toto.jpg était transformé en /../images/toto.jpg et forcément ça fonctionne moins bien...
J'en suis arrivé à la conclusion suivante : il faut partir de la racine de l'hébergement. Ainsi chez OVH pour obtenir le chemin complet, voici la structure à respecter :
/home/prestashop/www/imgs/toto.jpg
prestashop = votre login FTP OVH
imgs = un dossier crée à la racine du répertoire FTP
Il vous suffit ensuite de reprendre ce chemin complet dans votre fichier d'import et vos images fonctionnerons parfaitement !
Merci a la communauté prestashop pour leurs différentes pistes.
Firefox : supprimer "Se rendre sur" de la barre d'adresse
Tags : Application, Astuces, Firefox, Navigateur
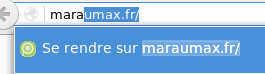
Depuis la version 43 de Firefox, vous avez surement remarque (puisque vous êtes ici) qu'une nouvelle option s'affiche lorsque vous tapez vos mots clés directement dans la barre d'adresse.

Cette option permet de se rendre sur le domaine correspondant, seulement vous utilisez peut-être comme moi cet espace de recherche pour retrouver votre historique.
Pour supprimer cette ligne, rendez-vous dans about:config puis passez à false la clé suivante :
# Recherchez browser.urlbar.unifiedcomplete
La suggestion est automatiquement retirée de votre recherche !
Easy-Thumb.Net - Version 2
Easy-Thumb est un service que j'ai crée en 2009 déjà ! Le service assez simple en soit permet aux webmasters d'afficher des miniatures de site sur leurs services, principalement des annuaires.
J'ai commencé il y a pas mal de mois a reprendre entièrement la partie serveur qui s'occupe de traiter les thumbs afin de le rendre plus rapide et efficace. Après pas mal de temps de tests je suis assez content du résultat : rapidité et souplesse sont au rendez-vous ! En effet l'ancien système permettait de générer environ 5000 thumbs en une journée du coup lorsque l'on atteint le million de vignettes la mise à jour des anciennes images était loins d'être mensuel ! (les créations étaient prioritaires, heureusement)
Désormais le service peut générer autant de thumbs que nécessaire grâce aux nouvelles offres de cloud : si la file d'attente est trop importante alors de nouvelles instances vont démarrer pour réduire les délais.
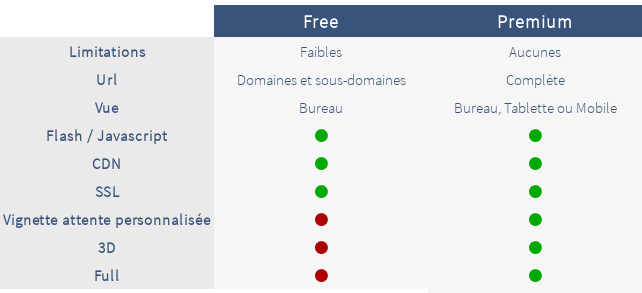
Sur cette nouvelle version les coûts sont beaucoup plus importants que l'ancienne a cause de ce système d'instances à la demande justement mais aussi au CDN. Je propose donc une offre "premium" permettant de profiter de quelques suppléments qui n'étaient pas sur l'ancienne version que vous pouvez retrouver sur ce tableau :

Ce qui est (je pense) intéressant ce sont les options full pour capturer une page entière et la possibilité de choisir le type de vue : bureau, mobile ou tablette.
Voici un exemple de vignettes en version desktop et mobile :

N'hésitez pas à me proposer des idées d'améliorations et à tester le service premium qui est offert durant 10 jours !
Installer dashing sur un Raspberry Pi
Tags : Linux, Tutoriel, Monitoring
 Ca fait un moment que j'utilise dashing au travail pour surveiller quelques services et prestataires. Voici un petit tutoriel pour installer sur un raspberry pi le dashboard Dashing.
Ca fait un moment que j'utilise dashing au travail pour surveiller quelques services et prestataires. Voici un petit tutoriel pour installer sur un raspberry pi le dashboard Dashing.
Installer dashing sur un raspberry pi
Utiliser Font Awesome avec Assetic sous Symfony2
Je me suis récement mis à développer avec Symfony2 qui utilise Assetic pour gérer les ressources. J'ai un peu galéré pour mettre en place Font-Awesome dans mon projet à cause d'un bug d'Assetic en dev qui ne génère pas correctement l'url des fichiers importés. Concrètement lors de l'utilisation d'un @import css dans votre projet, le système de ré-écriture permettant de "fixer" les urls ne fonctionne pas.
Après quelques recherches je suis tombé sur le bundle https://github.com/fkrauthan/FkrCssURLRewriteBundle qui est censé corriger ce bug mais ça n'a rien changé chez moi... J'ai fini par utiliser un CDN !
Mais je suis finalement tombé sur une solution toute simple qui consiste à utiliser l'option output de Assetic pour générer les urls que l'on souhaite à savoir "fonts/*.ext"
Il suffit juste de rajouter les quelques lignes suivantes dans le assets de Assetic :
font-awesome-otf: inputs: '%kernel.root_dir%/../vendor/fortawesome/font-awesome/fonts/FontAwesome.otf' output: 'fonts/FontAwesome.otf' font-awesome-eot: inputs: '%kernel.root_dir%/../vendor/fortawesome/font-awesome/fonts/fontawesome-webfont.eot' output: 'fonts/fontawesome-webfont.eot' font-awesome-svg: inputs: '%kernel.root_dir%/../vendor/fortawesome/font-awesome/fonts/fontawesome-webfont.svg' output: 'fonts/fontawesome-webfont.svg' font-awesome-ttf: inputs: '%kernel.root_dir%/../vendor/fortawesome/font-awesome/fonts/fontawesome-webfont.ttf' output: 'fonts/fontawesome-webfont.ttf' font-awesome-woff: inputs: '%kernel.root_dir%/../vendor/fortawesome/font-awesome/fonts/fontawesome-webfont.woff' output: 'fonts/fontawesome-webfont.woff'
Les ressources sont désormais disponibles via le chemin défini dans output et ça fonctionne enfin correctement !
Débugguer un coredump Apache/Php avec GDB
Tags : Apache, Debug, Php, Tutoriel
J'ai mis quelque temps avant de me lancer dans l'analyse des coredump remontés dans mes logs apaches. La méthode est assez complexe et longue, je vous propose donc un petit "how-to" pour analyser les dump de Apache / Php.
Voici un exemple de log dans apache2 :
# Log Apache error.log [Wed Nov 19 10:07:56 2014] [notice] child pid 22204 exit signal Bus error (7), possible coredump in /etc/apache2 [Wed Nov 19 10:12:28 2014] [notice] child pid 22664 exit signal Bus error (7), possible coredump in /etc/apache2
Pas la peine de vous rendre dans /etc/apache2 car malgré ce qui est indiqué il n'y a aucune infos dans la dossier en question surement due aux droits du dossier.
Pour analyser le fichier généré nous allons devoir compliler apache2 et php avec les options de débug. Dans mon cas je travaille sur des instances EC2, je vous déconseille fortement de faire ces manipulations sur un serveur de prod. Si jamais vous n'avez pas d'autres serveur / machine sous la main, vous pouvez cependant relancer le second serveur apache sur un autre port en conservant votre version "prod".
Compilation de Apache2
Téléchargez dans les archives d'apache la version exactement de votre serveur. Pour connaitre votre version :
apache2 -v Server version: Apache/2.2.22 (Ubuntu) Server built: Jul 22 2014 14:35:25
Les archives sont disponibles à cette adresse. J'ai donc téléchargé l'archive httpd-2.2.22.tar.gz.
# On se rend dans notre répertoire cd # On télécharge l'archive wget http://archive.apache.org/dist/httpd/httpd-2.2.22.tar.gz # On extrait l'archive et on rentre dans le dossier tar xvzf httpd-2.2.22.tar.gz && cd httpd-2.2.22 # On définit les paramètres de compilation pour débugger export CFLAGS="-DBIG_SECURITY_HOLE -g" # On lance la configuration, j'ai ajouté les mods rewrite et ssl ./configure --enable-so \ --enable-rewrite --enable-ssl --enable-mods-shared='rewrite ssl' # On compile ! make && sudo make install
Apache2 est désormais installé dans la répertoire /usr/local/apache2/ avec les différents dossiers comme bin, conf, logs...
Si jamais le module htaccess n'est pas chargé, on ajoute la ligne dans le httpd.conf
# Activation du module rewrite echo "LoadModule rewrite_module modules/mod_rewrite.so" >> /usr/local/apache2/conf/httpd.conf
Vous pouvez désormais démarer / arrêter apache2 :
# Démarrage sudo /usr/local/apache2/bin/httpd -k start # Vérification ps aux |grep apache2 root 27836 0.0 0.1 220232 8392 ? Ss Nov19 0:02 /usr/local/apache2/bin/httpd -k start root 27838 0.0 0.8 275316 64452 ? S Nov19 0:38 /usr/local/apache2/bin/httpd -k start root 27839 0.0 0.8 276164 65088 ? S Nov19 0:32 /usr/local/apache2/bin/httpd -k start root 27840 0.0 0.1 222608 11728 ? S Nov19 0:37 /usr/local/apache2/bin/httpd -k start # Arrêt sudo /usr/local/apache2/bin/httpd -k start
Si vous n'avez pas d'erreurs c'est que cette première partie s'est bien passée.
Compilation de PHP
L'installation de PHP est semblable à apache2, il y a juste quelques configuration à faire dans le httpd.conf en plus.
Téléchargez votre version de PHP depuis le museum. J'utilise actuellement la version php-5.3.10.tar.gz. On passe ensuite à la compilation !
# Quelques paquets nécessaire sudo apt-get install libbz2-dev libpng12-dev libmysqlclient15-dev # Change de répertoire cd # Téléchargement de l'archive wget http://museum.php.net/php5/php-5.3.10.tar.gz # Extraction tar xvzf php-5.3.10.tar.gz && cd php-5.3.10 # Configure ./configure \ --with-pear=/usr/share/php \ --with-bz2 \ --with-curl \ --with-gd \ --enable-calendar \ --enable-mbstring \ --enable-bcmath \ --enable-sockets \ --with-libxml-dir=/usr \ --with-mysqli \ --with-mysql \ --with-openssl=/usr \ --with-regex=php \ --with-zlib \ --enable-debug \ --with-gettext \ --with-libdir=/lib/x86_64-linux-gnu \ --with-apxs2=/usr/local/apache2/bin/apxs # Compilation make && sudo make install
PHP est désormais installé, il reste désormais quelques configuration à effectuer pour qu'il soit pris en compte !
# Création du php.ini cp php.ini-development /usr/local/lib/php.ini # Chargement du module pour apache (vérifiez s'il n'est pas déjà chargé) echo "LoadModule php5_module modules/libphp5.so" >> /usr/local/apache2/conf/httpd.conf
On ajoute ensuite les 3 lignes suivantes pour dire à apache d'interpréter le PHP :
# Dans votre httpd.conf <FilesMatch \.php$> SetHandler application/x-httpd-php </FilesMatch>
A ce stade vous devriez pouvoir démarer apache avec php ! Pour tester, créez un fichier /usr/local/apache2/htdocs/info.php :
<?php phpinfo();
Vous devriez accèder aux infos de php via http://votreip/info.php !
Analyse du coredump
Avant d'analyser le coredump et faut configurer le système pour qu'il le crée.
Il faut dans un premier temps définir la taille maximum des fichiers core (par défaut à 0) :
# Ulimit ulimit -c unlimited # Vérification ulimit -a |grep core core file size (blocks, -c) unlimited
Nous allons ensuite créer un répertoire pour recevoir les fichiers et indiquer à apache ou les créer :
# Création du dossier mkdir /tmp/apache # Droits chmod 777 /tmp/apache # Et on indique le répertoire à apache echo "CoreDumpDirectory /tmp/apache" >> /usr/local/apache2/conf/httpd.conf # On redémarre apache sudo /usr/local/apache2/bin/httpd -k start sudo /usr/local/apache2/bin/httpd -k stop
Il reste plus qu'a attendre le coredump !
# Wait and see tail -f /usr/local/apache2/logs/error_log
Dés que vous avez l'erreur, vous pouvez arrêter apache. Rendez vous ensuite dans le répertoire /tmp/apache et vous devriez avoir le fichier "core".
Il nous reste à télécharger le fichier .gdbinit de PHP permettant de rendre "lisible" votre coredump ! Vous pouvez retrouver celui correspondant à votre version via le github. La version pour php 5.3.10 est disponible à cette adresse.
# Changement de répertoire cd # Téléchargement (prenez bien le format raw) wget https://raw.githubusercontent.com/php/php-src/e4afa14812d10da7413096c742470fb0582ebc95/.gdbinit
Ensuite on install gdb :
# GDB sudo apt-get install gdb
Et maintenant on peut enfin analyser le coredump :
# Répertoire cd # On exécute gdb avec le processus apache et le coredump sudo gdb /usr/local/apache2/bin/httpd /tmp/apache/core
Vous allez ensuite obtenir la dernière étape de l'erreur :
Program terminated with signal 7, Bus error. #0 0x00007f5b64bf8aab in lex_scan (zendlval=0x7fff2a324488) at Zend/zend_language_scanner.l:1797 1797 int bprefix = (yytext[0] != '\'') ? 1 : 0;
pour obtenir la pile vous pouvez utiliser la commande bt, le détail complet avec bt full. Pour analyser le coredump via php utilisez zbacktrace.
Dans mon cas j'ai obtenu l'erreur suivante :
(gdb) zbacktrace [0x01a3ed28] load() /home/www/projet/includes/classes/Cache.class.php:58 [0x01a3eb98] load() /home/www/projet/includes/classes/Cache.class.php:28 [0x01a3d2b0] __construct() /home/www/projet/includes/common.php:63 [0x01a20e60] ??? /home/www/projet/includes/ajax.php:4
Il s'agissait d'un require sur un fichier cache qui était supprimé en cours de lecture a cause d'une mauvaise condition sur la date de mise à jour du cache.
En espérent avoir été utile, n'hésitez pas à consulter les liens suivants ou a poster un commentaire !
Compilation de apache2
Compilation de PHP
Extension Intl avec Wamp
Tags : Apache, Extensions, Php, Windows
Si comme moi vous souhaitez faire fonctionner l'entension PHP intl sous wamp, vous devez suivre les deux étapes suivantes :
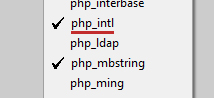
Activer l'extension via Wamp
Cliquez simplement sur l'icône du logiciel puis allez dans PHP, Extensions PHP et cochez php_intl afin d'activer l'extension. (ou décommentez la ligne php_intl.dll dans le php.ini)

Copier les DLL manquantes
Rendez-vous ensuite dans le répertoire wamp/bin/php/php*version*/ et copier les dll ayant la structure icu****.dll dans le répertoire :
wamp/bin/apache/Apache*version*/bin
Redémarrez ensuite wamp et votre extenstion devrait être activée !

Extrait de phpinfo()